CSS gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
- Linear Gradients (goes down/up/left/right/diagonally)
- Radial Gradients (defined by their center)
- Conic Gradients (rotated around a center point)
We will use Linear Gradients. The linear-gradient() CSS function creates an image consisting of a progressive transition between two or more colors along a straight line.
Linear-gradient is mostly used for backgrounds. But here we will use it for text color.
What we will build
We will make a page title using gradient color.
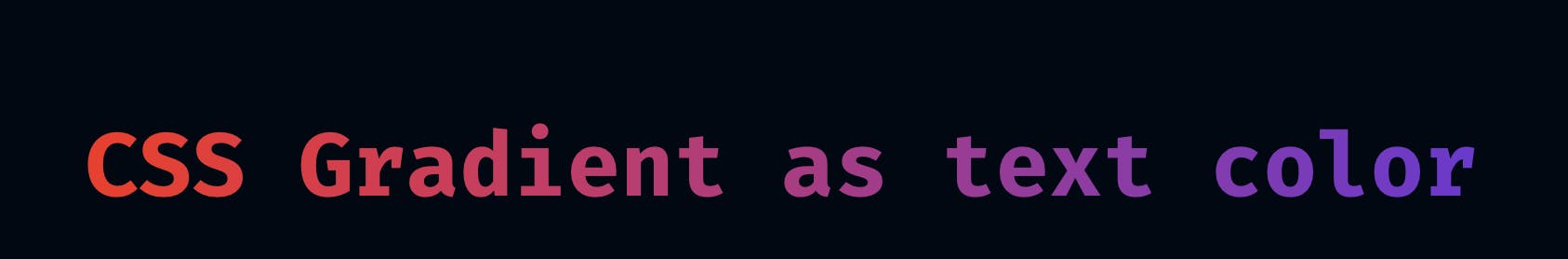
An example of a page using gradient colour is the image below: 
So here, I wrote the h1 text, added a linear-gradient-background to the page. Check the demo below to see how it was implemented.
Syntax
The most important part of CSS gradient text are:
background:
We specified the linear-gradient start and stop colors.
-webkit-background-clip: text;
The background-clip CSS property sets whether an element's background extends underneath its border-box, padding-box, content-box or the text inside the element.
We applied the linear-gradient background to the text only and not the entire box and then we specify the value text for the background clip.
-webkit-text-fill-color: transparent;
The -webkit-text-fill-color CSS property specifies the fill color for the text. For this example, we used the background-clipped color and gave this property a transparent value.