Bear in mind the DRY (Don't Repeat Yourself) rule, we will build the NavBar below using one li and add their different route.

Requirement
- VueJS installed or CDN
- Font Awesome (You can use other icon types)
- Bootstrap 4 (For layout, you can use any CSS framework or only CSS)
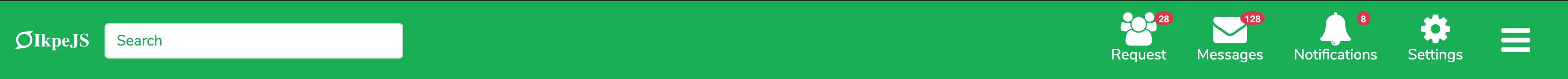
Boostrap NavBar this is what we will get
<nav class="navbar navbar-icon-top navbar-expand-lg navbar-dark bg-success">
<a class="navbar-brand" href="#"><i class="fa fa-superpowers" aria-hidden="true" style="width: 80px"></i></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-
target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-
expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<form class="my-2 my-lg-0" style="width: 20rem">
<input class="form-control" type="text" placeholder="Search" aria-label="Search">
</form>
<ul class="navbar-nav mr-auto">
</ul>
<ul class="navbar-nav">
<li class="nav-item mx-4">
<a class="nav-link text-white" href="#">
<i class="fa fa-users">
<span class="badge badge-danger">25</span>
</i>
Request
</a>
</li>
<li class="nav-item mx-2">
<a class="nav-link text-white" href="#">
<i class="fa fa-envelope">
<span class="badge badge-danger">136</span>
</i>
Messages
</a>
</li>
<li class="nav-item mx-2">
<a class="nav-link text-white" href="#">
<i class="fa fa-bell">
<span class="badge badge-danger">13</span>
</i>
Notifications
</a>
</li>
<li class="nav-item mx-2">
<a class="nav-link text-white" href="#">
<i class="fa fa-gear"></i>
Settings
</a>
</li>
<li class="nav-item dropdown mx-2">
<a class="nav-link text-white" href="#" id="navDropdown" role="button" data-
toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-bars" aria-hidden="true" style="font-size:38px;"></i>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
Add CSS style
.navbar {
background: #00B050;
}
.navbar .form-control::-webkit-input-placeholder {
color: #00B050;
}
.navbar ::placeholder {
color: #00B050;
opacity: 1; /* Firefox */
}
.navbar :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #00B050;
}
.navbar ::-ms-input-placeholder { /* Microsoft Edge */
color: #00B050;
}
.navbar-icon-top .navbar-nav .nav-link > .fa {
position: relative;
width: 36px;
font-size: 36px;
}
.navbar-icon-top .navbar-nav .nav-link > .fa > .badge {
font-size: 0.65rem;
position: absolute;
right: 0;
font-family: sans-serif;
}
.navbar-icon-top .navbar-nav .nav-link > .fa {
top: 3px;
line-height: 12px;
}
.navbar-icon-top .navbar-nav .nav-link > .fa > .badge {
top: -10px;
right: -13px;
border-radius: 50%;
}
Using VueJS Binding
Let's remove the lis and leave only one.
In your Script define your links and its attributes, see the snippet below.
export default {
data() {
return {
links: [
{
id: 0,
text: 'Request',
page:'/HelloWorld',
badge: 28,
icon: "fa fa-users"
}
]
}
}
}
the "page" there refers to the files in your nuxt pages directory.
Then update the li in your template section, your ul should be like the snippet below
<ul class="navbar-nav">
<li class="nav-item mx-2" v-for="link in links" v-bind:key="link.id">
<nuxt-link class="nav-link text-white" to="/">
<i :class="link.icon">
<span class="badge badge-danger">{{ link.badge}}</span>
</i>
{{link.text}}
</nuxt-link>
</li>
</ul>
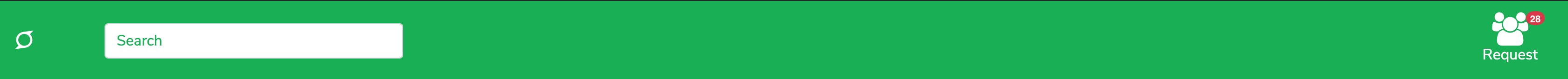
This will be our result

With this result, now let's add other links
export default {
data() {
return {
links: [
{
id: 0,
text: 'Request',
page:'/HelloWorld',
badge: 28,
icon: "fa fa-users"
},
{
id: 1,
text: 'Messages',
page:'/messages',
badge: 128,
icon: "fa fa-envelope"
},
{
id: 2,
text: 'Notifications',
page:'/notifications',
badge: 8,
icon: "fa fa-bell"
},
{
id: 3,
text: 'Settings',
page:'/settings',
icon: "fa fa-gear"
},
{
id: 4,
text: '',
page:'/settings',
icon: "fa fa-bars"
}
]
}
}
}
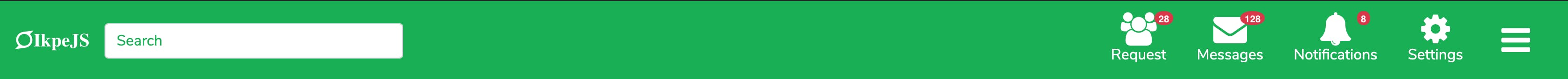
The result

Now we have a clean codebase that is readable and easy to understand.
The advantage of using this method is to avoid repeating HTML tags in our codebase.
This article was also published on my site